-
-
- As the network administrator, you can easily manage multiple sites from a single dashboard.
- Each site on the network can have its own admins. The site admins will have the capabilities to manage only their own website.
- You can install plugins/themes and activate them for multiple sites with one download.
- Multisite network also makes it easier for you to manage updates. You only need to update your WordPress, plugins, or themes on one “master” install.
-
-
-
- All sites on the network share the same resources. This means that when your network is down, all other sites go down as well.
- It’s not easy to manage traffic and server resources for beginner level users. In case, one of your websites gets unexpected traffic, then it will affect all other websites on the network.
- If one website gets hacked, then this means all sites on your network will get hacked.
- Some WordPress plugins may not work well on a multisite network.
- WordPress multisite network is not properly supported by all web hosting providers which limits your options. We will talk more about this later in the article.
-
Who needs a WordPress multisite network?
Just because you manage multiple WordPress websites does not mean you need to start using a multisite network. There are third-party tools to manage multiple WordPress sites from a single dashboard. Tools like InfiniteWP or iThemes Sync make it easier to maintain multiple WordPress sites under one roof without switching back and forth from one site to another. Here are some scenarios when creating a multisite network makes sense:-
-
- A magazine website with different sections managed by different teams.
- A business website with sub-sites for different locations and branches.
- Government or non-profit websites can use WordPress multisite for different departments, locations, and regions.
- Your own network of blogs running on multiple subdomains.
- Schools and colleges allowing students to create their own blogs on school servers.
-
Requirements for a WordPress Multisite Network
All websites on a WordPress multisite network share the same server resources. This means that the most important thing you will need is good WordPress hosting. If you are planning on having just a couple of websites with low traffic, then you can probably get away with shared hosting. However, due to the nature of a multisite network, you’d need VPS hosting or a dedicated server as your sites grow. We recommend Bluehost because they offer both shared hosting and VPS/Dedicated servers, and they are also one of the official WordPress hosting partners. If you’re looking for an alternative, then SiteGround and WP Engine provide excellent service for WordPress multisite network. Apart from web hosting, you will need the basic knowledge of how to install WordPress and editing files using FTP.Choosing a Domain Structure for your Multisite Network
On a WordPress multisite network, you can add new sites using either subdomains or sub-directories. Example of a subdomain: http://site1.example.com Example of sub-directory: http://example.com/site1/ If you choose subdomains, then you will have to configure wildcard subdomains on your server. We will show you how to do that in the next step. On the other hand, if you choose sub-directories or path-based URLs for sites on your network, then you can skip the next step.Setting Up Wildcard Subdomains
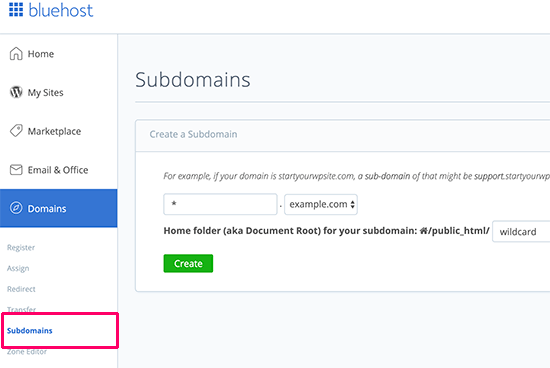
If you decide to use subdomains for websites on your multisite network, then you will need to setup wildcard subdomains for your multisite network. To do that, first, you need to login to your WordPress hosting account’s cPanel dashboard. After that, you need to scroll down to the ‘Domains’ section and then click on ‘Subdomains’. Note: Depending on your web hosting service, your cPanel dashboard may look slightly different than the screenshot above. This screenshot is from the cPanel on Bluehost.
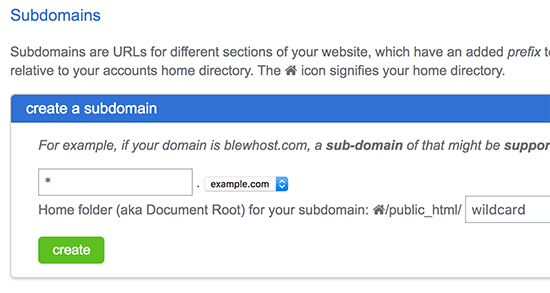
On the next page, you need to enter the * sign in the subdomain field and select your main domain from the drop-down menu.
Note: Depending on your web hosting service, your cPanel dashboard may look slightly different than the screenshot above. This screenshot is from the cPanel on Bluehost.
On the next page, you need to enter the * sign in the subdomain field and select your main domain from the drop-down menu.
 Cpanel will automatically detect the document root and will display it in the field below. Now click on the ‘Create’ button to add your wildcard subdomain.
Cpanel will automatically detect the document root and will display it in the field below. Now click on the ‘Create’ button to add your wildcard subdomain.
Enabling WordPress Multisite Network Feature
Multisite Network feature comes built-in with each WordPress installation. All you need to do is install and setup WordPress like you normally would. After that, you just need to enable the multisite feature. You can also enable the multisite feature on any existing WordPress site. Before you enable multisite, don’t forget to create a complete backup of your WordPress site. To enable Multisite, connect to your site using an FTP client or cPanel file manager, and open the wp-config.php file for editing. You need to add the following code to your wp-config.php file just before the /* That’s all, stop editing! Happy blogging. */ line.
define( 'WP_ALLOW_MULTISITE', true ); |
Setting Up Your WordPress Multisite Network
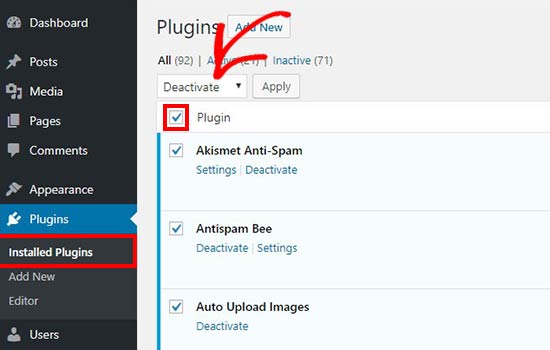
Now that you have successfully enabled the Multisite Network feature on your WordPress site, it is time to set up your network. If you are setting up a multisite network on an existing WordPress website, then you will need to deactivate all plugins on your site. Simply visit the Plugins » Installed Plugins page and select all plugins. You need to select ‘Deactivate’ from the ‘Bulk Actions’ dropdown menu and then click on the ‘Apply’ button. You can now head over to Tools » Network Setup page to configure your multisite network.
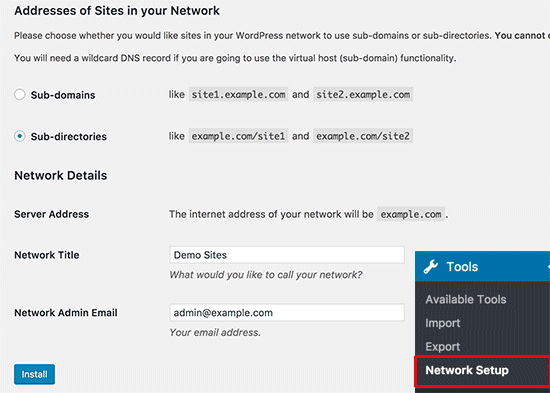
You can now head over to Tools » Network Setup page to configure your multisite network.
 On the network setup screen, you will see a notice that you need Apache’s mod_rewrite module installed on your server. This module is installed and enabled on all the best WordPress hosting providers.
The next thing you need to do is to tell WordPress what kind of domain structure you will be using for sites in your network, e.g. Subdomains or Sub-directories.
After that, you would need to provide a title for your network and make sure that the email address in the Network admin email is correct.
Click on the install button to continue.
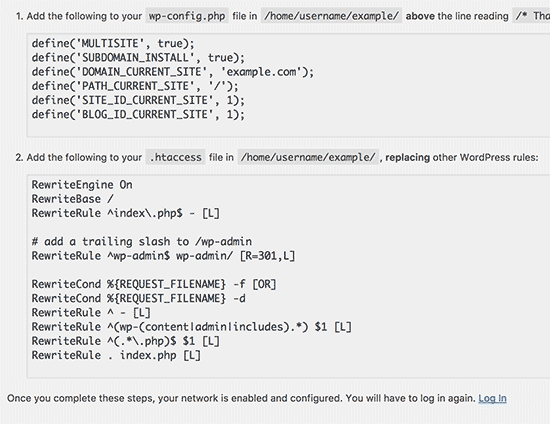
WordPress will now show you some code that you need to add to your wp-config.php and .htaccess file respectively.
On the network setup screen, you will see a notice that you need Apache’s mod_rewrite module installed on your server. This module is installed and enabled on all the best WordPress hosting providers.
The next thing you need to do is to tell WordPress what kind of domain structure you will be using for sites in your network, e.g. Subdomains or Sub-directories.
After that, you would need to provide a title for your network and make sure that the email address in the Network admin email is correct.
Click on the install button to continue.
WordPress will now show you some code that you need to add to your wp-config.php and .htaccess file respectively.
 You can use an FTP client or file manager in the cPanel to copy and paste the code in these two files.
After that, you will need to re-login to your WordPress site to access the multisite network.
You can use an FTP client or file manager in the cPanel to copy and paste the code in these two files.
After that, you will need to re-login to your WordPress site to access the multisite network.
Configuring Network Settings
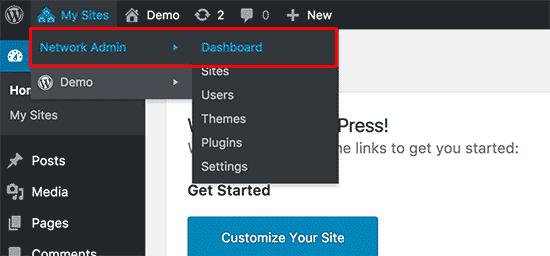
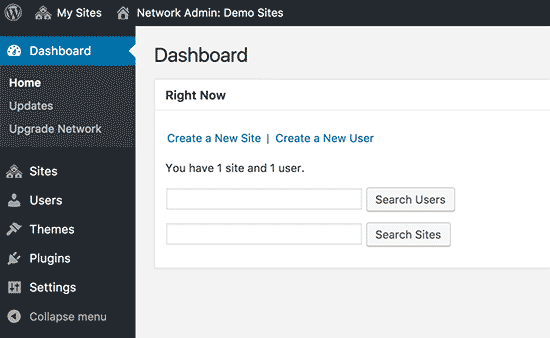
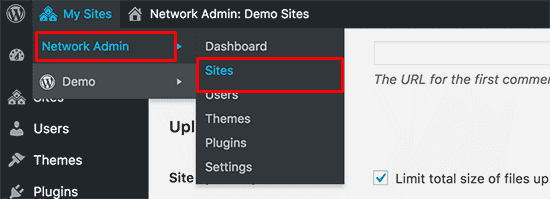
Now that you have set up the multisite network, it is time to configure network settings. You need to switch to the ‘Network Dashboard’ to change network settings, add new sites, and configure other settings. When you take your mouse over to the ‘My Sites’ menu in the admin toolbar, a fly down popup will appear. Click on the Network Admin » Dashboard. This will take you to the multisite network dashboard. You will notice that there are new menu items to manage your multisite network. You will also see a “Right Now” dashboard widget that allows you to create a new site and add new users.
This will take you to the multisite network dashboard. You will notice that there are new menu items to manage your multisite network. You will also see a “Right Now” dashboard widget that allows you to create a new site and add new users.
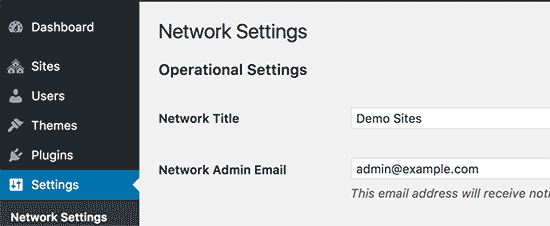
 To configure network settings, you need to click on the ‘Settings’ link in the admin sidebar.
The first option on the network settings page is to set your site title and admin email address. These fields will be filled automatically with the network title and admin email you entered during setup.
To configure network settings, you need to click on the ‘Settings’ link in the admin sidebar.
The first option on the network settings page is to set your site title and admin email address. These fields will be filled automatically with the network title and admin email you entered during setup.
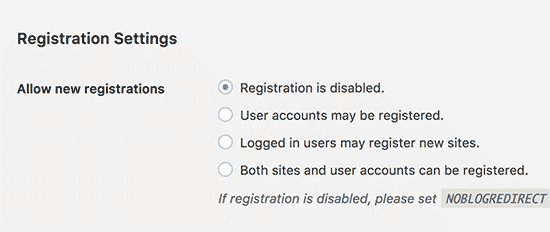
 Opening Your Multisite Network for Registrations
The ‘Registration Settings’ section on the network settings page is probably the most important setting in your network setup.
By default, both user and site registrations are disabled on the network.
You can choose to open your site for user registration, or allow existing users to create new sites, or allow both user and site registration.
Opening Your Multisite Network for Registrations
The ‘Registration Settings’ section on the network settings page is probably the most important setting in your network setup.
By default, both user and site registrations are disabled on the network.
You can choose to open your site for user registration, or allow existing users to create new sites, or allow both user and site registration.
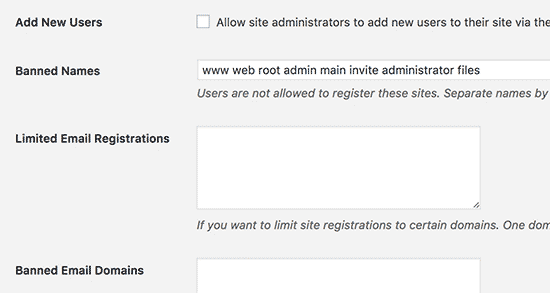
 If you are opening your multisite network to registration, then you can check the box next to ‘Registration Notification’ option to receive email notifications every time a new user or site is registered.
If you want to allow individual site administrators to add new users on their sites, then you can check the box next to ‘Add New Users’ option.
If you are opening your multisite network to registration, then you can check the box next to ‘Registration Notification’ option to receive email notifications every time a new user or site is registered.
If you want to allow individual site administrators to add new users on their sites, then you can check the box next to ‘Add New Users’ option.
 Limited Email Registration option allows you to limit site or user registration to email addresses from specific domains. This is particularly useful if you only want to allow people from your own organization to register and create users or sites.
Similarly, you can also ban certain domains from registration.
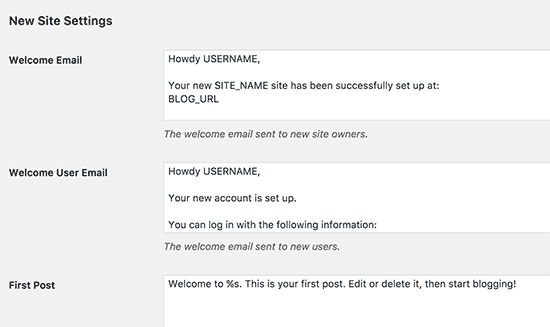
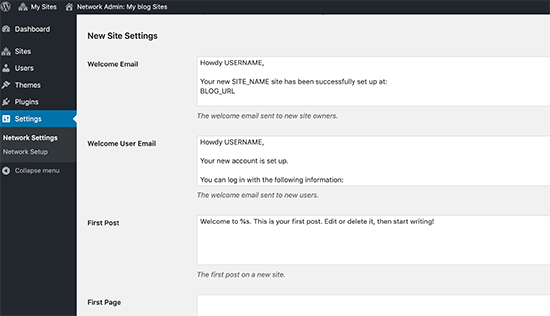
New Site Settings
The ‘New Site Settings’ section allows you to configure default options for new sites created on your multisite network.
You can modify the welcome emails and the contents of the first default post, page, and comment in these settings.
Limited Email Registration option allows you to limit site or user registration to email addresses from specific domains. This is particularly useful if you only want to allow people from your own organization to register and create users or sites.
Similarly, you can also ban certain domains from registration.
New Site Settings
The ‘New Site Settings’ section allows you to configure default options for new sites created on your multisite network.
You can modify the welcome emails and the contents of the first default post, page, and comment in these settings.
 As a network administrator, you can change these settings anytime.
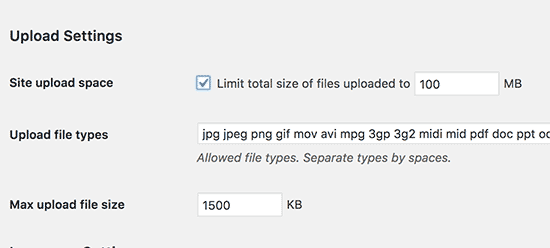
Upload Settings for Your Multisite Network
It is important for you to keep an eye on the usage of your server resources. Under the Upload Settings section, you can limit the total amount of space a site can use for uploads.
The default value is 100 MB which is probably good for at least 100 photo uploads. You can increase or decrease this space depending on how much disk space you have.
As a network administrator, you can change these settings anytime.
Upload Settings for Your Multisite Network
It is important for you to keep an eye on the usage of your server resources. Under the Upload Settings section, you can limit the total amount of space a site can use for uploads.
The default value is 100 MB which is probably good for at least 100 photo uploads. You can increase or decrease this space depending on how much disk space you have.
 The default upload file types are images, audio, video, and pdf files. You can add additional file types if you want like doc, docx, odt, etc.
After that, you can choose a file size limit, so that users can’t upload insanely large files to the server.
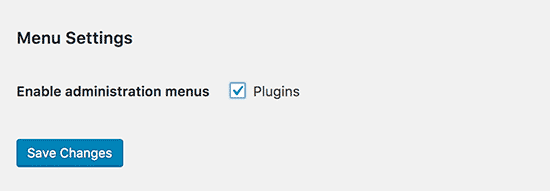
Plugin Menu Settings
Next, you can jump to the menu settings. It will allow you to enable the administrative menu for the plugins section on your network sites.
The default upload file types are images, audio, video, and pdf files. You can add additional file types if you want like doc, docx, odt, etc.
After that, you can choose a file size limit, so that users can’t upload insanely large files to the server.
Plugin Menu Settings
Next, you can jump to the menu settings. It will allow you to enable the administrative menu for the plugins section on your network sites.
 Enabling this will show the plugins menu to respective site admins. They can activate or deactivate a plugin on their individual sites, but they cannot install new plugins.
Once you are satisfied with all the configuration settings, make sure to click on the ‘Save Changes’ button.
Enabling this will show the plugins menu to respective site admins. They can activate or deactivate a plugin on their individual sites, but they cannot install new plugins.
Once you are satisfied with all the configuration settings, make sure to click on the ‘Save Changes’ button.
Adding New Sites to Your WordPress Multisite Network
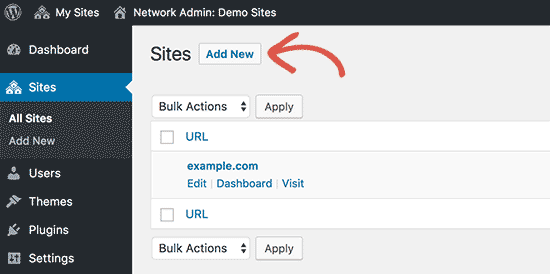
To add a new site to your WordPress multisite network, simply click on ‘Sites’ under My Sites » Network Admin menu in the admin toolbar. This will show you a list of sites on your current multisite installation. By default, you have your primary site listed as the only site in your WordPress multisite network.
To add a new site, click on the ‘Add New’ button at the top.
This will show you a list of sites on your current multisite installation. By default, you have your primary site listed as the only site in your WordPress multisite network.
To add a new site, click on the ‘Add New’ button at the top.
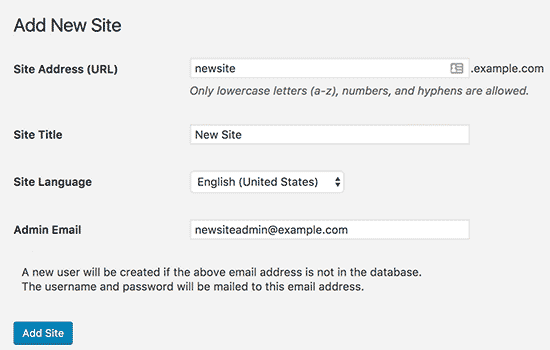
 On the ‘Add New Site’ page, you need to provide the site’s address. You don’t need to type the full address, just the part you want to use as a subdomain or sub-directory.
Next, you need to add a site title and enter the site admin’s email address.
On the ‘Add New Site’ page, you need to provide the site’s address. You don’t need to type the full address, just the part you want to use as a subdomain or sub-directory.
Next, you need to add a site title and enter the site admin’s email address.
 You can add an admin email address other than the one that you are currently using to manage your multisite network.
If the email address is not currently in use by another user, then WordPress will create a new user and send the username and password to the email address you enter.
Once you are done, click on the ‘Add Site’ button.
A new site will be added to your WordPress multisite network. As the network admin, you will receive a new site registration email as well.
If you created a new user, then that user will receive an email with instructions to set a new password and log in.
You can add an admin email address other than the one that you are currently using to manage your multisite network.
If the email address is not currently in use by another user, then WordPress will create a new user and send the username and password to the email address you enter.
Once you are done, click on the ‘Add Site’ button.
A new site will be added to your WordPress multisite network. As the network admin, you will receive a new site registration email as well.
If you created a new user, then that user will receive an email with instructions to set a new password and log in.
Adding Themes and Plugins to Your Multisite Network
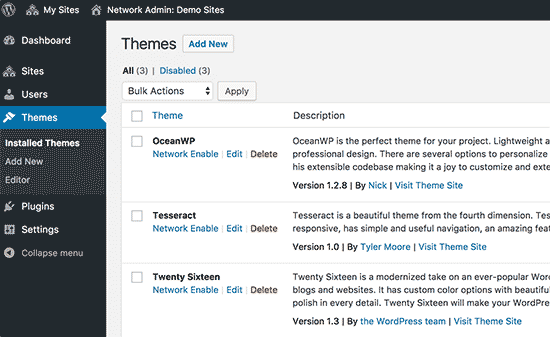
By default, individual site administrators in a multisite network cannot install themes and plugins on their own. As the network admin, you can install the respective plugins and themes, so it’s available for all sites on your network. Installing themes for your multisite network To add themes, go to My Sites » Network Admin » Themes page. On this page, you will see a list of currently installed themes on your WordPress multisite.
You can make a theme available to other sites by clicking on ‘Network Enable’ option under that theme. You can also disable a theme by clicking on ‘Network Disable’ link under the theme. Note: Network Disable option will only appear when the theme is enabled.
To add a new theme, you need to click on the ‘Add New’ button at the top of your screen and then install a WordPress theme as you would normally do.
Once the new theme is installed, you will be able to make it available to other sites on your network with the ‘Network Enable’ option.
If you need recommendations on which themes to make available to your network, take a look at our picks of the best WordPress themes that you can use.
On this page, you will see a list of currently installed themes on your WordPress multisite.
You can make a theme available to other sites by clicking on ‘Network Enable’ option under that theme. You can also disable a theme by clicking on ‘Network Disable’ link under the theme. Note: Network Disable option will only appear when the theme is enabled.
To add a new theme, you need to click on the ‘Add New’ button at the top of your screen and then install a WordPress theme as you would normally do.
Once the new theme is installed, you will be able to make it available to other sites on your network with the ‘Network Enable’ option.
If you need recommendations on which themes to make available to your network, take a look at our picks of the best WordPress themes that you can use.
define( 'WP_DEFAULT_THEME', 'your-theme' ); |
 Following are a few essential WordPress plugins that we recommend for every website:
Following are a few essential WordPress plugins that we recommend for every website:
-
-
- WPForms – It is the best WordPress contact form plugin and allows you to quickly create beautiful forms using a simple drag and drop form builder.
- Yoast SEO – It is the most comprehensive WordPress SEO plugin on the market and will help you get more visitors from search engines.
- SeedProd – Site admins may want to see a coming soon page as they work on their sites. SeedProd allows them to add beautiful coming soon and maintenance mode landing pages
- WP Mail SMTP – WP Mail SMTP helps you fix WordPress not sending email issue by using the SMTP server to send crucial multisite registration and notification emails.
-
Adding Default Content to Multisite Sites
By default, WordPress allows you to edit some default content for each site on your multisite network. You can go to Settings » Network Settings page and add them under the section ‘New site settings’. You can edit the content for the default post, page, and comment. We recommend replacing the default content with something more useful for your site admins.
What if you wanted additional default content to be added to each new site?
By default, WordPress does not give you an option to create additional default content for new sites. If you want to do that, then you will need to add custom code to your WordPress multisite.
In this example, we are going to add a new default page to be created for each new site.
You can edit the content for the default post, page, and comment. We recommend replacing the default content with something more useful for your site admins.
What if you wanted additional default content to be added to each new site?
By default, WordPress does not give you an option to create additional default content for new sites. If you want to do that, then you will need to add custom code to your WordPress multisite.
In this example, we are going to add a new default page to be created for each new site.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 |
add_action('wpmu_new_blog', 'wpb_create_my_pages', 10, 2); function wpb_create_my_pages($blog_id, $user_id){ switch_to_blog($blog_id); $page_id = wp_insert_post(array( 'post_title' => 'About', 'post_name' => 'about', 'post_content' => 'This is an about page. You can use it to introduce yourself to your readers or you can simply delete it.', 'post_status' => 'publish', 'post_author' => $user_id, 'post_type' => 'page', 'menu_order' => 1, 'comment_status' => 'closed', 'ping_status' => 'closed', )); restore_current_blog();} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 |
add_action('wpmu_new_blog', 'wpb_create_my_pages', 10, 2); function wpb_create_my_pages($blog_id, $user_id){ switch_to_blog($blog_id); $page_id = wp_insert_post(array( 'post_title' => 'A sample blog post', 'post_name' => 'sample-blog-post', 'post_content' => 'This is just another sample blog post. Feel free to delete it.', 'post_status' => 'publish', 'post_author' => $user_id, 'post_type' => 'post', )); restore_current_blog();} |
Troubleshooting WordPress Multisite Issues
Most common issues with WordPress multisite network setup occur due to incorrect configuration of wildcard subdomains and domain mapping issues. Make sure that your web host supports wildcard subdomains before setting up multisite. Following are some other common issues and their quick fixes. Fixing login issues on multisite installs Another common issue is that when using WordPress multisite with sub-directories, some users are unable to login to the admin area of their sites after they add the required code in the wp-config.php file. To fix this, try replacing|
1 |
define('SUBDOMAIN_INSTALL', false); |
|
1 |
define('SUBDOMAIN_INSTALL', 'false'); |
Revisions
- December 22, 2020 @ 15:29:10 [Current Revision] by Sharing Solution
- December 22, 2020 @ 15:29:10 by Sharing Solution
- December 22, 2020 @ 15:28:23 by Sharing Solution
- December 22, 2020 @ 15:27:30 by Sharing Solution
- December 22, 2020 @ 15:27:11 by Sharing Solution
- December 22, 2020 @ 15:26:39 by Sharing Solution
- December 22, 2020 @ 15:26:24 by Sharing Solution
- December 22, 2020 @ 15:26:02 by Sharing Solution
- December 22, 2020 @ 15:25:32 by Sharing Solution
- December 22, 2020 @ 15:25:27 by Sharing Solution
- December 22, 2020 @ 15:24:35 by Sharing Solution
- December 22, 2020 @ 15:21:41 by Sharing Solution
- December 22, 2020 @ 15:21:20 by Sharing Solution
- December 22, 2020 @ 15:20:45 by Sharing Solution
- December 22, 2020 @ 15:20:22 by Sharing Solution
- December 22, 2020 @ 15:18:46 by Sharing Solution
- December 22, 2020 @ 15:16:35 by Sharing Solution
- December 22, 2020 @ 15:11:23 by Sharing Solution
- December 22, 2020 @ 15:09:36 by Sharing Solution
- December 22, 2020 @ 15:05:28 by Sharing Solution
Revision Differences
| December 22, 2020 @ 15:26:24 | Current Revision | ||
|---|---|---|---|
| Content | |||
| Unchanged: A WordPress Multisite network allows you to run and manage multiple WordPress sites or blogs from a single WordPress installation. | Unchanged: A WordPress Multisite network allows you to run and manage multiple WordPress sites or blogs from a single WordPress installation. | ||
| Unchanged: It enables you to create new sites instantly and manage them using the same username and password. You can even allow other users to signup and create their own blogs on your domain. | Unchanged: It enables you to create new sites instantly and manage them using the same username and password. You can even allow other users to signup and create their own blogs on your domain. | ||
| Unchanged: The WordPress multisite network comes with advanced settings that you can use to customize each website/blog on your network. | Unchanged: The WordPress multisite network comes with advanced settings that you can use to customize each website/blog on your network. | ||
| Unchanged: <strong id="pros">Pros of Using a WordPress Multisite Network</strong> | Unchanged: <strong id="pros">Pros of Using a WordPress Multisite Network</strong> | ||
| Unchanged: In many situations, a WordPress multisite network can be more useful than managing multiple standalone WordPress sites. Here are some of the advantages of using a WordPress multisite network: | Unchanged: In many situations, a WordPress multisite network can be more useful than managing multiple standalone WordPress sites. Here are some of the advantages of using a WordPress multisite network: | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol> | Unchanged: <ol> | ||
| Unchanged: <li>As the network administrator, you can easily manage multiple sites from a single dashboard.</li> | Unchanged: <li>As the network administrator, you can easily manage multiple sites from a single dashboard.</li> | ||
| Unchanged: <li>Each site on the network can have its own admins. The site admins will have the capabilities to manage only their own website.</li> | Unchanged: <li>Each site on the network can have its own admins. The site admins will have the capabilities to manage only their own website.</li> | ||
| Unchanged: <li>You can install plugins/themes and activate them for multiple sites with one download.</li> | Unchanged: <li>You can install plugins/themes and activate them for multiple sites with one download.</li> | ||
| Unchanged: <li>Multisite network also makes it easier for you to manage updates. You only need to update your WordPress, plugins, or themes on one “master” install.</li> | Unchanged: <li>Multisite network also makes it easier for you to manage updates. You only need to update your WordPress, plugins, or themes on one “master” install.</li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: <strong id="cons">Cons of Using a WordPress Multisite Network</strong> | Unchanged: <strong id="cons">Cons of Using a WordPress Multisite Network</strong> | ||
| Unchanged: Creating a WordPress multisite network is not always helpful in managing multiple sites. Here are some of the disadvantages that you should keep in mind before setting up a multisite network. | Unchanged: Creating a WordPress multisite network is not always helpful in managing multiple sites. Here are some of the disadvantages that you should keep in mind before setting up a multisite network. | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol> | Unchanged: <ol> | ||
| Unchanged: <li>All sites on the network share the same resources. This means that when your network is down, all other sites go down as well.</li> | Unchanged: <li>All sites on the network share the same resources. This means that when your network is down, all other sites go down as well.</li> | ||
| Unchanged: <li>It’s not easy to manage traffic and server resources for beginner level users. In case, one of your websites gets unexpected traffic, then it will affect all other websites on the network.</li> | Unchanged: <li>It’s not easy to manage traffic and server resources for beginner level users. In case, one of your websites gets unexpected traffic, then it will affect all other websites on the network.</li> | ||
| Unchanged: <li>If one website gets hacked, then this means all sites on your network will get hacked.</li> | Unchanged: <li>If one website gets hacked, then this means all sites on your network will get hacked.</li> | ||
| Unchanged: <li>Some WordPress plugins may not work well on a multisite network.</li> | Unchanged: <li>Some WordPress plugins may not work well on a multisite network.</li> | ||
| Unchanged: <li>WordPress multisite network is not properly supported by all web hosting providers which limits your options. We will talk more about this later in the article.</li> | Unchanged: <li>WordPress multisite network is not properly supported by all web hosting providers which limits your options. We will talk more about this later in the article.</li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: <h4 id="whoneeds">Who needs a WordPress multisite network?</h4> | Unchanged: <h4 id="whoneeds">Who needs a WordPress multisite network?</h4> | ||
| Unchanged: Just because you manage multiple WordPress websites does not mean you need to start using a multisite network. | Unchanged: Just because you manage multiple WordPress websites does not mean you need to start using a multisite network. | ||
| Deleted: There are third-party | Added: There are third-party tools to manage multiple WordPress sites from a single dashboard. Tools like InfiniteWP or iThemes Sync make it easier to maintain multiple WordPress sites under one roof without switching back and forth from one site to another. | ||
| Unchanged: Here are some scenarios when creating a multisite network makes sense: | Unchanged: Here are some scenarios when creating a multisite network makes sense: | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol> | Unchanged: <ol> | ||
| Unchanged: <li>A magazine website with different sections managed by different teams.</li> | Unchanged: <li>A magazine website with different sections managed by different teams.</li> | ||
| Deleted: <li>A | Added: <li>A business website with sub-sites for different locations and branches.</li> | ||
| Unchanged: <li>Government or non-profit websites can use WordPress multisite for different departments, locations, and regions.</li> | Unchanged: <li>Government or non-profit websites can use WordPress multisite for different departments, locations, and regions.</li> | ||
| Unchanged: <li>Your own network of blogs running on multiple subdomains.</li> | Unchanged: <li>Your own network of blogs running on multiple subdomains.</li> | ||
| Unchanged: <li>Schools and colleges allowing students to create their own blogs on school servers.</li> | Unchanged: <li>Schools and colleges allowing students to create their own blogs on school servers.</li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: <h4 id="requirements" >Requirements for a WordPress Multisite Network</h4> | Unchanged: <h4 id="requirements" >Requirements for a WordPress Multisite Network</h4> | ||
| Unchanged: All websites on a WordPress multisite network share the same server resources. This means that the most important thing you will need is good WordPress hosting. | Unchanged: All websites on a WordPress multisite network share the same server resources. This means that the most important thing you will need is good WordPress hosting. | ||
| Unchanged: If you are planning on having just a couple of websites with low traffic, then you can probably get away with shared hosting. | Unchanged: If you are planning on having just a couple of websites with low traffic, then you can probably get away with shared hosting. | ||
| Unchanged: However, due to the nature of a multisite network, you’d need VPS hosting or a dedicated server as your sites grow. | Unchanged: However, due to the nature of a multisite network, you’d need VPS hosting or a dedicated server as your sites grow. | ||
| Unchanged: We recommend Bluehost because they offer both shared hosting and VPS/Dedicated servers, and they are also one of the official WordPress hosting partners. | Unchanged: We recommend Bluehost because they offer both shared hosting and VPS/Dedicated servers, and they are also one of the official WordPress hosting partners. | ||
| Unchanged: If you’re looking for an alternative, then SiteGround and WP Engine provide excellent service for WordPress multisite network. | Unchanged: If you’re looking for an alternative, then SiteGround and WP Engine provide excellent service for WordPress multisite network. | ||
| Unchanged: Apart from web hosting, you will need the basic knowledge of how to install WordPress and editing files using FTP. | Unchanged: Apart from web hosting, you will need the basic knowledge of how to install WordPress and editing files using FTP. | ||
| Unchanged: <h4 id="domain">Choosing a Domain Structure for your Multisite Network</h4> | Unchanged: <h4 id="domain">Choosing a Domain Structure for your Multisite Network</h4> | ||
| Unchanged: On a WordPress multisite network, you can add new sites using either subdomains or sub-directories. | Unchanged: On a WordPress multisite network, you can add new sites using either subdomains or sub-directories. | ||
| Unchanged: <strong>Example of a subdomain:</strong> | Unchanged: <strong>Example of a subdomain:</strong> | ||
| Unchanged: http://site1.example.com | Unchanged: http://site1.example.com | ||
| Unchanged: <strong>Example of sub-directory:</strong> | Unchanged: <strong>Example of sub-directory:</strong> | ||
| Unchanged: http://example.com/site1/ | Unchanged: http://example.com/site1/ | ||
| Unchanged: If you choose subdomains, then you will have to configure wildcard subdomains on your server. We will show you how to do that in the next step. | Unchanged: If you choose subdomains, then you will have to configure wildcard subdomains on your server. We will show you how to do that in the next step. | ||
| Unchanged: On the other hand, if you choose sub-directories or path-based URLs for sites on your network, then you can skip the next step. | Unchanged: On the other hand, if you choose sub-directories or path-based URLs for sites on your network, then you can skip the next step. | ||
| Unchanged: <h4 id="wildcard">Setting Up Wildcard Subdomains</h4> | Unchanged: <h4 id="wildcard">Setting Up Wildcard Subdomains</h4> | ||
| Unchanged: If you decide to use subdomains for websites on your multisite network, then you will need to setup wildcard subdomains for your multisite network. | Unchanged: If you decide to use subdomains for websites on your multisite network, then you will need to setup wildcard subdomains for your multisite network. | ||
| Unchanged: To do that, first, you need to login to your WordPress hosting account’s cPanel dashboard. After that, you need to scroll down to the ‘Domains’ section and then click on ‘Subdomains’. | Unchanged: To do that, first, you need to login to your WordPress hosting account’s cPanel dashboard. After that, you need to scroll down to the ‘Domains’ section and then click on ‘Subdomains’. | ||
| Unchanged: <img class="alignnone size-full wp-image-61885" title="Setting up wild card subdomains" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2019/ 03/wildcard- subdomains.png" alt="Setting up wild card subdomains" width="550" height="368" /> | Unchanged: <img class="alignnone size-full wp-image-61885" title="Setting up wild card subdomains" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2019/ 03/wildcard- subdomains.png" alt="Setting up wild card subdomains" width="550" height="368" /> | ||
| Unchanged: <strong>Note: </strong> Depending on your web hosting service, your cPanel dashboard may look slightly different than the screenshot above. This screenshot is from the cPanel on Bluehost. | Unchanged: <strong>Note: </strong> Depending on your web hosting service, your cPanel dashboard may look slightly different than the screenshot above. This screenshot is from the cPanel on Bluehost. | ||
| Unchanged: On the next page, you need to enter the * sign in the subdomain field and select your main domain from the drop-down menu. | Unchanged: On the next page, you need to enter the * sign in the subdomain field and select your main domain from the drop-down menu. | ||
| Unchanged: <img class="alignnone size-full wp-image-44885" title="Adding wildcard subdomain" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/wildcard- subdomain.png" alt="Adding wildcard subdomain" width="550" height="293" /> | Unchanged: <img class="alignnone size-full wp-image-44885" title="Adding wildcard subdomain" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/wildcard- subdomain.png" alt="Adding wildcard subdomain" width="550" height="293" /> | ||
| Unchanged: Cpanel will automatically detect the document root and will display it in the field below. Now click on the ‘Create’ button to add your wildcard subdomain. | Unchanged: Cpanel will automatically detect the document root and will display it in the field below. Now click on the ‘Create’ button to add your wildcard subdomain. | ||
| Unchanged: <h4 id="enabling">Enabling WordPress Multisite Network Feature</h4> | Unchanged: <h4 id="enabling">Enabling WordPress Multisite Network Feature</h4> | ||
| Unchanged: Multisite Network feature comes built-in with each WordPress installation. All you need to do is install and setup WordPress like you normally would. After that, you just need to enable the multisite feature. | Unchanged: Multisite Network feature comes built-in with each WordPress installation. All you need to do is install and setup WordPress like you normally would. After that, you just need to enable the multisite feature. | ||
| Unchanged: You can also enable the multisite feature on any existing WordPress site. Before you enable multisite, don’t forget to create a complete backup of your WordPress site. | Unchanged: You can also enable the multisite feature on any existing WordPress site. Before you enable multisite, don’t forget to create a complete backup of your WordPress site. | ||
| Unchanged: To enable Multisite, connect to your site using an FTP client or cPanel file manager, and open the wp-config.php file for editing. | Unchanged: To enable Multisite, connect to your site using an FTP client or cPanel file manager, and open the wp-config.php file for editing. | ||
| Unchanged: You need to add the following code to your wp-config.php file just before the /* That’s all, stop editing! Happy blogging. */ line. | Unchanged: You need to add the following code to your wp-config.php file just before the /* That’s all, stop editing! Happy blogging. */ line. | ||
| Unchanged: <div> | Unchanged: <div> | ||
| Unchanged: <div id="highlighter_973865" class="syntaxhighlighter php"> | Unchanged: <div id="highlighter_973865" class="syntaxhighlighter php"> | ||
| Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | ||
| Unchanged: <tbody> | Unchanged: <tbody> | ||
| Unchanged: <tr> | Unchanged: <tr> | ||
| Deleted: <td class="gutter"> | Added: <td class="gutter"></td> | ||
| Deleted: <div class="line number1 index0 alt2">1</div> | |||
| Deleted: <div class="line number2 index1 alt1">2</div></td> | |||
| Unchanged: <td class="code"> | Unchanged: <td class="code"> | ||
| Unchanged: <div class="container"> | Unchanged: <div class="container"> | ||
| Deleted: <div class="line number1 index0 alt2"><code class="php comments">/* Multisite */</code></div> | |||
| Unchanged: <div class="line number2 index1 alt1"><code class="php plain">define( </code><code class="php string">'WP_ALLOW_ MULTISITE'</code><code class="php plain">, true );</code></div> | Unchanged: <div class="line number2 index1 alt1"><code class="php plain">define( </code><code class="php string">'WP_ALLOW_ MULTISITE'</code><code class="php plain">, true );</code></div> | ||
| Unchanged: </div></td> | Unchanged: </div></td> | ||
| Unchanged: </tr> | Unchanged: </tr> | ||
| Unchanged: </tbody> | Unchanged: </tbody> | ||
| Unchanged: </table> | Unchanged: </table> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: Once you are done, you can save and upload your wp-config.php file back to the server. | Unchanged: Once you are done, you can save and upload your wp-config.php file back to the server. | ||
| Unchanged: This code simply enables the multisite feature on your WordPress site. Once enabled, you will still need to set up the multisite network. | Unchanged: This code simply enables the multisite feature on your WordPress site. Once enabled, you will still need to set up the multisite network. | ||
| Unchanged: <h4 id="settingup">Setting Up Your WordPress Multisite Network</h4> | Unchanged: <h4 id="settingup">Setting Up Your WordPress Multisite Network</h4> | ||
| Unchanged: Now that you have successfully enabled the Multisite Network feature on your WordPress site, it is time to set up your network. | Unchanged: Now that you have successfully enabled the Multisite Network feature on your WordPress site, it is time to set up your network. | ||
| Unchanged: If you are setting up a multisite network on an existing WordPress website, then you will need to deactivate all plugins on your site. | Unchanged: If you are setting up a multisite network on an existing WordPress website, then you will need to deactivate all plugins on your site. | ||
| Unchanged: Simply visit the <strong>Plugins » Installed Plugins</strong> page and select all plugins. You need to select ‘Deactivate’ from the ‘Bulk Actions’ dropdown menu and then click on the ‘Apply’ button. | Unchanged: Simply visit the <strong>Plugins » Installed Plugins</strong> page and select all plugins. You need to select ‘Deactivate’ from the ‘Bulk Actions’ dropdown menu and then click on the ‘Apply’ button. | ||
| Unchanged: <img class="alignnone size-full wp-image-58298" title="Deactivate plugins" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2018/ 12/deactiveplugins.jpg" alt="Deactivate plugins" width="550" height="350" /> | Unchanged: <img class="alignnone size-full wp-image-58298" title="Deactivate plugins" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2018/ 12/deactiveplugins.jpg" alt="Deactivate plugins" width="550" height="350" /> | ||
| Unchanged: You can now head over to <strong>Tools » Network Setup</strong> page to configure your multisite network. | Unchanged: You can now head over to <strong>Tools » Network Setup</strong> page to configure your multisite network. | ||
| Unchanged: <img class="alignnone size-full wp-image-44888" title="WordPress multisite network setup" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/networksetup.png" alt="WordPress multisite network setup" width="550" height="393" /> | Unchanged: <img class="alignnone size-full wp-image-44888" title="WordPress multisite network setup" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/networksetup.png" alt="WordPress multisite network setup" width="550" height="393" /> | ||
| Unchanged: On the network setup screen, you will see a notice that you need Apache’s mod_rewrite module installed on your server. This module is installed and enabled on all the best WordPress hosting providers. | Unchanged: On the network setup screen, you will see a notice that you need Apache’s mod_rewrite module installed on your server. This module is installed and enabled on all the best WordPress hosting providers. | ||
| Unchanged: The next thing you need to do is to tell WordPress what kind of domain structure you will be using for sites in your network, e.g. Subdomains or Sub-directories. | Unchanged: The next thing you need to do is to tell WordPress what kind of domain structure you will be using for sites in your network, e.g. Subdomains or Sub-directories. | ||
| Unchanged: After that, you would need to provide a title for your network and make sure that the email address in the Network admin email is correct. | Unchanged: After that, you would need to provide a title for your network and make sure that the email address in the Network admin email is correct. | ||
| Unchanged: Click on the install button to continue. | Unchanged: Click on the install button to continue. | ||
| Unchanged: WordPress will now show you some code that you need to add to your wp-config.php and .htaccess file respectively. | Unchanged: WordPress will now show you some code that you need to add to your wp-config.php and .htaccess file respectively. | ||
| Unchanged: <img class="alignnone size-full wp-image-44889" title="Add code to wp-config and .htaccess files" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/networksetup2.png" alt="Add code to wp-config and .htaccess files" width="550" height="424" /> | Unchanged: <img class="alignnone size-full wp-image-44889" title="Add code to wp-config and .htaccess files" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/networksetup2.png" alt="Add code to wp-config and .htaccess files" width="550" height="424" /> | ||
| Unchanged: You can use an FTP client or file manager in the cPanel to copy and paste the code in these two files. | Unchanged: You can use an FTP client or file manager in the cPanel to copy and paste the code in these two files. | ||
| Unchanged: After that, you will need to re-login to your WordPress site to access the multisite network. | Unchanged: After that, you will need to re-login to your WordPress site to access the multisite network. | ||
| Unchanged: <h4 id="config">Configuring Network Settings</h4> | Unchanged: <h4 id="config">Configuring Network Settings</h4> | ||
| Unchanged: Now that you have set up the multisite network, it is time to configure network settings. | Unchanged: Now that you have set up the multisite network, it is time to configure network settings. | ||
| Unchanged: You need to switch to the ‘Network Dashboard’ to change network settings, add new sites, and configure other settings. | Unchanged: You need to switch to the ‘Network Dashboard’ to change network settings, add new sites, and configure other settings. | ||
| Unchanged: When you take your mouse over to the ‘My Sites’ menu in the admin toolbar, a fly down popup will appear. Click on the <strong>Network Admin » Dashboard</strong>. | Unchanged: When you take your mouse over to the ‘My Sites’ menu in the admin toolbar, a fly down popup will appear. Click on the <strong>Network Admin » Dashboard</strong>. | ||
| Unchanged: <img class="alignnone size-full wp-image-44890" title="Network admin dashboard" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2017/ 06/networkadmin.png" alt="Network admin dashboard" width="550" height="256" /> | Unchanged: <img class="alignnone size-full wp-image-44890" title="Network admin dashboard" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2017/ 06/networkadmin.png" alt="Network admin dashboard" width="550" height="256" /> | ||
| Unchanged: This will take you to the multisite network dashboard. You will notice that there are new menu items to manage your multisite network. You will also see a “Right Now” dashboard widget that allows you to create a new site and add new users. | Unchanged: This will take you to the multisite network dashboard. You will notice that there are new menu items to manage your multisite network. You will also see a “Right Now” dashboard widget that allows you to create a new site and add new users. | ||
| Unchanged: <img class="alignnone size-full wp-image-44891" title="Network dashboard" src="https:// cdn.wpbeginner.com/wp-content/ uploads/2017/ 06/networkdashboard.png" alt="Network dashboard" width="550" height="338" /> | Unchanged: <img class="alignnone size-full wp-image-44891" title="Network dashboard" src="https:// cdn.wpbeginner.com/wp-content/ uploads/2017/ 06/networkdashboard.png" alt="Network dashboard" width="550" height="338" /> | ||
| Unchanged: To configure network settings, you need to click on the ‘Settings’ link in the admin sidebar. | Unchanged: To configure network settings, you need to click on the ‘Settings’ link in the admin sidebar. | ||
| Unchanged: The first option on the network settings page is to set your site title and admin email address. These fields will be filled automatically with the network title and admin email you entered during setup. | Unchanged: The first option on the network settings page is to set your site title and admin email address. These fields will be filled automatically with the network title and admin email you entered during setup. | ||
| Unchanged: <img class="alignnone size-full wp-image-44892" title="Network settings" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/netsettings.png" alt="Network settings" width="550" height="226" /> | Unchanged: <img class="alignnone size-full wp-image-44892" title="Network settings" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/netsettings.png" alt="Network settings" width="550" height="226" /> | ||
| Unchanged: <strong id="registrations">Opening Your Multisite Network for Registrations</strong> | Unchanged: <strong id="registrations">Opening Your Multisite Network for Registrations</strong> | ||
| Unchanged: The ‘Registration Settings’ section on the network settings page is probably the most important setting in your network setup. | Unchanged: The ‘Registration Settings’ section on the network settings page is probably the most important setting in your network setup. | ||
| Unchanged: By default, both user and site registrations are disabled on the network. | Unchanged: By default, both user and site registrations are disabled on the network. | ||
| Unchanged: You can choose to open your site for user registration, or allow existing users to create new sites, or allow both user and site registration. | Unchanged: You can choose to open your site for user registration, or allow existing users to create new sites, or allow both user and site registration. | ||
| Unchanged: <img class="alignnone size-full wp-image-44893" title="WordPress multisite registration settings" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/registrationsettings.png" alt="WordPress multisite registration settings" width="550" height="232" /> | Unchanged: <img class="alignnone size-full wp-image-44893" title="WordPress multisite registration settings" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/registrationsettings.png" alt="WordPress multisite registration settings" width="550" height="232" /> | ||
| Unchanged: If you are opening your multisite network to registration, then you can check the box next to ‘Registration Notification’ option to receive email notifications every time a new user or site is registered. | Unchanged: If you are opening your multisite network to registration, then you can check the box next to ‘Registration Notification’ option to receive email notifications every time a new user or site is registered. | ||
| Unchanged: If you want to allow individual site administrators to add new users on their sites, then you can check the box next to ‘Add New Users’ option. | Unchanged: If you want to allow individual site administrators to add new users on their sites, then you can check the box next to ‘Add New Users’ option. | ||
| Unchanged: <img class="alignnone size-full wp-image-44894" title="Registration options" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/registeroptions.png" alt="Registration options" width="550" height="293" /> | Unchanged: <img class="alignnone size-full wp-image-44894" title="Registration options" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/registeroptions.png" alt="Registration options" width="550" height="293" /> | ||
| Unchanged: Limited Email Registration option allows you to limit site or user registration to email addresses from specific domains. This is particularly useful if you only want to allow people from your own organization to register and create users or sites. | Unchanged: Limited Email Registration option allows you to limit site or user registration to email addresses from specific domains. This is particularly useful if you only want to allow people from your own organization to register and create users or sites. | ||
| Unchanged: Similarly, you can also ban certain domains from registration. | Unchanged: Similarly, you can also ban certain domains from registration. | ||
| Unchanged: <strong id="newsite">New Site Settings</strong> | Unchanged: <strong id="newsite">New Site Settings</strong> | ||
| Unchanged: The ‘New Site Settings’ section allows you to configure default options for new sites created on your multisite network. | Unchanged: The ‘New Site Settings’ section allows you to configure default options for new sites created on your multisite network. | ||
| Unchanged: You can modify the welcome emails and the contents of the first default post, page, and comment in these settings. | Unchanged: You can modify the welcome emails and the contents of the first default post, page, and comment in these settings. | ||
| Unchanged: <img class="alignnone size-full wp-image-44895" title="New site settings" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/newsitesettings.png" alt="New site settings" width="550" height="327" /> | Unchanged: <img class="alignnone size-full wp-image-44895" title="New site settings" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/newsitesettings.png" alt="New site settings" width="550" height="327" /> | ||
| Unchanged: As a network administrator, you can change these settings anytime. | Unchanged: As a network administrator, you can change these settings anytime. | ||
| Unchanged: <strong id="upload">Upload Settings for Your Multisite Network</strong> | Unchanged: <strong id="upload">Upload Settings for Your Multisite Network</strong> | ||
| Unchanged: It is important for you to keep an eye on the usage of your server resources. Under the Upload Settings section, you can limit the total amount of space a site can use for uploads. | Unchanged: It is important for you to keep an eye on the usage of your server resources. Under the Upload Settings section, you can limit the total amount of space a site can use for uploads. | ||
| Unchanged: The default value is 100 MB which is probably good for at least 100 photo uploads. You can increase or decrease this space depending on how much disk space you have. | Unchanged: The default value is 100 MB which is probably good for at least 100 photo uploads. You can increase or decrease this space depending on how much disk space you have. | ||
| Unchanged: <img class="alignnone size-full wp-image-44896" title="Upload settings" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/uploadsettings.png" alt="Upload settings" width="550" height="248" /> | Unchanged: <img class="alignnone size-full wp-image-44896" title="Upload settings" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/uploadsettings.png" alt="Upload settings" width="550" height="248" /> | ||
| Unchanged: The default upload file types are images, audio, video, and pdf files. You can add additional file types if you want like doc, docx, odt, etc. | Unchanged: The default upload file types are images, audio, video, and pdf files. You can add additional file types if you want like doc, docx, odt, etc. | ||
| Unchanged: After that, you can choose a file size limit, so that users can’t upload insanely large files to the server. | Unchanged: After that, you can choose a file size limit, so that users can’t upload insanely large files to the server. | ||
| Unchanged: <strong id="pluginmenu">Plugin Menu Settings</strong> | Unchanged: <strong id="pluginmenu">Plugin Menu Settings</strong> | ||
| Unchanged: Next, you can jump to the menu settings. It will allow you to enable the administrative menu for the plugins section on your network sites. | Unchanged: Next, you can jump to the menu settings. It will allow you to enable the administrative menu for the plugins section on your network sites. | ||
| Unchanged: <img class="alignnone size-full wp-image-44897" title="Show or hide plugins menu to site admins" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/pluginmenu.png" alt="Show or hide plugins menu to site admins" width="550" height="191" /> | Unchanged: <img class="alignnone size-full wp-image-44897" title="Show or hide plugins menu to site admins" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/pluginmenu.png" alt="Show or hide plugins menu to site admins" width="550" height="191" /> | ||
| Unchanged: Enabling this will show the plugins menu to respective site admins. They can activate or deactivate a plugin on their individual sites, but they cannot install new plugins. | Unchanged: Enabling this will show the plugins menu to respective site admins. They can activate or deactivate a plugin on their individual sites, but they cannot install new plugins. | ||
| Unchanged: Once you are satisfied with all the configuration settings, make sure to click on the ‘Save Changes’ button. | Unchanged: Once you are satisfied with all the configuration settings, make sure to click on the ‘Save Changes’ button. | ||
| Unchanged: <h4 id="newsites">Adding New Sites to Your WordPress Multisite Network</h4> | Unchanged: <h4 id="newsites">Adding New Sites to Your WordPress Multisite Network</h4> | ||
| Unchanged: To add a new site to your WordPress multisite network, simply click on ‘Sites’ under <strong>My Sites » Network Admin</strong> menu in the admin toolbar. | Unchanged: To add a new site to your WordPress multisite network, simply click on ‘Sites’ under <strong>My Sites » Network Admin</strong> menu in the admin toolbar. | ||
| Unchanged: <img class="alignnone size-full wp-image-44898" title="Adding new sites to your WordPress multisite network" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/addsites.png" alt="Adding new sites to your WordPress multisite network" width="550" height="199" /> | Unchanged: <img class="alignnone size-full wp-image-44898" title="Adding new sites to your WordPress multisite network" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/addsites.png" alt="Adding new sites to your WordPress multisite network" width="550" height="199" /> | ||
| Unchanged: This will show you a list of sites on your current multisite installation. By default, you have your primary site listed as the only site in your WordPress multisite network. | Unchanged: This will show you a list of sites on your current multisite installation. By default, you have your primary site listed as the only site in your WordPress multisite network. | ||
| Unchanged: To add a new site, click on the ‘Add New’ button at the top. | Unchanged: To add a new site, click on the ‘Add New’ button at the top. | ||
| Unchanged: <img class="alignnone size-full wp-image-44899" title="Add new site" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2017/ 06/addnewsite.png" alt="Add new site" width="550" height="274" /> | Unchanged: <img class="alignnone size-full wp-image-44899" title="Add new site" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2017/ 06/addnewsite.png" alt="Add new site" width="550" height="274" /> | ||
| Unchanged: On the ‘Add New Site’ page, you need to provide the site’s address. You don’t need to type the full address, just the part you want to use as a subdomain or sub-directory. | Unchanged: On the ‘Add New Site’ page, you need to provide the site’s address. You don’t need to type the full address, just the part you want to use as a subdomain or sub-directory. | ||
| Unchanged: Next, you need to add a site title and enter the site admin’s email address. | Unchanged: Next, you need to add a site title and enter the site admin’s email address. | ||
| Unchanged: <img class="alignnone size-full wp-image-44900" title="Adding new site details" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/newsitepage.png" alt="Adding new site details" width="550" height="350" /> | Unchanged: <img class="alignnone size-full wp-image-44900" title="Adding new site details" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/newsitepage.png" alt="Adding new site details" width="550" height="350" /> | ||
| Unchanged: You can add an admin email address other than the one that you are currently using to manage your multisite network. | Unchanged: You can add an admin email address other than the one that you are currently using to manage your multisite network. | ||
| Unchanged: If the email address is not currently in use by another user, then WordPress will create a new user and send the username and password to the email address you enter. | Unchanged: If the email address is not currently in use by another user, then WordPress will create a new user and send the username and password to the email address you enter. | ||
| Unchanged: Once you are done, click on the ‘Add Site’ button. | Unchanged: Once you are done, click on the ‘Add Site’ button. | ||
| Unchanged: A new site will be added to your WordPress multisite network. As the network admin, you will receive a new site registration email as well. | Unchanged: A new site will be added to your WordPress multisite network. As the network admin, you will receive a new site registration email as well. | ||
| Deleted: If you created a new user, then that user will receive an email with instructions to set a new password and | Added: If you created a new user, then that user will receive an email with instructions to set a new password and log in. | ||
| Unchanged: <h4 id="themesplugins">Adding Themes and Plugins to Your Multisite Network</h4> | Unchanged: <h4 id="themesplugins">Adding Themes and Plugins to Your Multisite Network</h4> | ||
| Unchanged: By default, individual site administrators in a multisite network cannot install themes and plugins on their own. | Unchanged: By default, individual site administrators in a multisite network cannot install themes and plugins on their own. | ||
| Unchanged: As the network admin, you can install the respective plugins and themes, so it’s available for all sites on your network. | Unchanged: As the network admin, you can install the respective plugins and themes, so it’s available for all sites on your network. | ||
| Unchanged: <strong>Installing themes for your multisite network</strong> | Unchanged: <strong>Installing themes for your multisite network</strong> | ||
| Unchanged: To add themes, go to <strong>My Sites » Network Admin » Themes</strong> page. | Unchanged: To add themes, go to <strong>My Sites » Network Admin » Themes</strong> page. | ||
| Unchanged: <img class="alignnone size-full wp-image-44901" title="Installed themes on your WordPress multisite network" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/installedthemes.png" alt="Installed themes on your WordPress multisite network" width="550" height="337" /> | Unchanged: <img class="alignnone size-full wp-image-44901" title="Installed themes on your WordPress multisite network" src="https:// cdn4.wpbeginner.com/wp-content/ uploads/2017/ 06/installedthemes.png" alt="Installed themes on your WordPress multisite network" width="550" height="337" /> | ||
| Unchanged: On this page, you will see a list of currently installed themes on your WordPress multisite. | Unchanged: On this page, you will see a list of currently installed themes on your WordPress multisite. | ||
| Unchanged: You can make a theme available to other sites by clicking on ‘Network Enable’ option under that theme. You can also disable a theme by clicking on ‘Network Disable’ link under the theme. Note: Network Disable option will only appear when the theme is enabled. | Unchanged: You can make a theme available to other sites by clicking on ‘Network Enable’ option under that theme. You can also disable a theme by clicking on ‘Network Disable’ link under the theme. Note: Network Disable option will only appear when the theme is enabled. | ||
| Unchanged: To add a new theme, you need to click on the ‘Add New’ button at the top of your screen and then install a WordPress theme as you would normally do. | Unchanged: To add a new theme, you need to click on the ‘Add New’ button at the top of your screen and then install a WordPress theme as you would normally do. | ||
| Unchanged: Once the new theme is installed, you will be able to make it available to other sites on your network with the ‘Network Enable’ option. | Unchanged: Once the new theme is installed, you will be able to make it available to other sites on your network with the ‘Network Enable’ option. | ||
| Unchanged: If you need recommendations on which themes to make available to your network, take a look at our picks of the best WordPress themes that you can use. | Unchanged: If you need recommendations on which themes to make available to your network, take a look at our picks of the best WordPress themes that you can use. | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ul> | Unchanged: <ul> | ||
| Unchanged: <li><a title="59 Best Free WordPress Blog Themes" href="https:/ /www.wpbeginner.com/showcase/ best-free-wordpress-blog- themes/">Best free WordPress blog themes</a></li> | Unchanged: <li><a title="59 Best Free WordPress Blog Themes" href="https:/ /www.wpbeginner.com/showcase/ best-free-wordpress-blog- themes/">Best free WordPress blog themes</a></li> | ||
| Unchanged: <li><a title="41 Best Free WordPress Photography Themes (Expert Pick)" href="https:/ /www.wpbeginner.com/showcase/ best-free-wordpress- photography- themes/">Best free WordPress photography themes</a></li> | Unchanged: <li><a title="41 Best Free WordPress Photography Themes (Expert Pick)" href="https:/ /www.wpbeginner.com/showcase/ best-free-wordpress- photography- themes/">Best free WordPress photography themes</a></li> | ||
| Unchanged: <li><a title="33 Best WordPress Multi-purpose Themes" href="https:/ /www.wpbeginner.com/showcase/ best-wordpress- multi-purpose- themes/">Best WordPress multi-purpose themes</a></li> | Unchanged: <li><a title="33 Best WordPress Multi-purpose Themes" href="https:/ /www.wpbeginner.com/showcase/ best-wordpress- multi-purpose- themes/">Best WordPress multi-purpose themes</a></li> | ||
| Unchanged: </ul> | Unchanged: </ul> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: <strong>Setting a default theme for your Multisite Network</strong> | Unchanged: <strong>Setting a default theme for your Multisite Network</strong> | ||
| Unchanged: After you have added a couple of themes, WordPress will still activate the default WordPress theme for each new site. | Unchanged: After you have added a couple of themes, WordPress will still activate the default WordPress theme for each new site. | ||
| Unchanged: If you want to make another theme to be the default theme for new sites, then you need to add the following code to your wp-config.php file. | Unchanged: If you want to make another theme to be the default theme for new sites, then you need to add the following code to your wp-config.php file. | ||
| Unchanged: <div> | Unchanged: <div> | ||
| Unchanged: <div id="highlighter_566047" class="syntaxhighlighter php"> | Unchanged: <div id="highlighter_566047" class="syntaxhighlighter php"> | ||
| Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | ||
| Unchanged: <tbody> | Unchanged: <tbody> | ||
| Unchanged: <tr> | Unchanged: <tr> | ||
| Unchanged: <td class="gutter"> | Unchanged: <td class="gutter"> | ||
| Unchanged: <div class="line number2 index1 alt1"></div></td> | Unchanged: <div class="line number2 index1 alt1"></div></td> | ||
| Unchanged: <td class="code"> | Unchanged: <td class="code"> | ||
| Unchanged: <div class="container"> | Unchanged: <div class="container"> | ||
| Unchanged: <div class="line number2 index1 alt1"><code class="php plain">define( </code><code class="php string">'WP_DEFAULT_ THEME'</code><code class="php plain">, </code><code class="php string">'your- theme'</code> <code class="php plain">);</code></div> | Unchanged: <div class="line number2 index1 alt1"><code class="php plain">define( </code><code class="php string">'WP_DEFAULT_ THEME'</code><code class="php plain">, </code><code class="php string">'your- theme'</code> <code class="php plain">);</code></div> | ||
| Unchanged: </div></td> | Unchanged: </div></td> | ||
| Unchanged: </tr> | Unchanged: </tr> | ||
| Unchanged: </tbody> | Unchanged: </tbody> | ||
| Unchanged: </table> | Unchanged: </table> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: Replace your-theme with the name of your theme. You will need to use the name of the theme’s folder, which you can find out by looking at the /wp-content/themes/ folder. | Unchanged: Replace your-theme with the name of your theme. You will need to use the name of the theme’s folder, which you can find out by looking at the /wp-content/themes/ folder. | ||
| Unchanged: <strong>Installing plugins for your multisite network</strong> | Unchanged: <strong>Installing plugins for your multisite network</strong> | ||
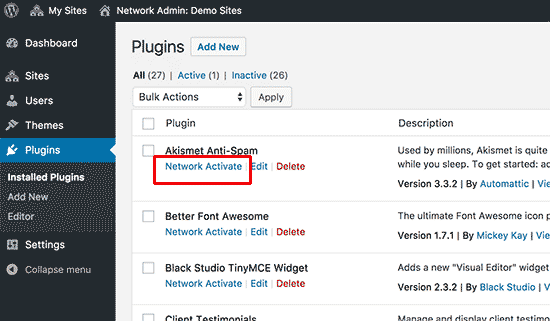
| Unchanged: Similarly, you can visit <strong>My Sites » Network Admin » Plugins</strong> page to install plugins and click on the ‘Network Activate’ link below each plugin to activate them on your multisite network. | Unchanged: Similarly, you can visit <strong>My Sites » Network Admin » Plugins</strong> page to install plugins and click on the ‘Network Activate’ link below each plugin to activate them on your multisite network. | ||
| Unchanged: <img class="alignnone size-full wp-image-44902" title="Network activate plugins on a WordPress multisite" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/networkactplugins.png" alt="Network activate plugins on a WordPress multisite" width="550" height="321" /> | Unchanged: <img class="alignnone size-full wp-image-44902" title="Network activate plugins on a WordPress multisite" src="https:// cdn2.wpbeginner.com/wp-content/ uploads/2017/ 06/networkactplugins.png" alt="Network activate plugins on a WordPress multisite" width="550" height="321" /> | ||
| Unchanged: Following are a few essential WordPress plugins that we recommend for every website: | Unchanged: Following are a few essential WordPress plugins that we recommend for every website: | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ol start="15"> | Unchanged: <ol start="15"> | ||
| Unchanged: <li style="list-style-type: none;"> | Unchanged: <li style="list-style-type: none;"> | ||
| Unchanged: <ul> | Unchanged: <ul> | ||
| Unchanged: <li><a title="WPForms" href="https:/ /wpforms.com/ ">WPForms</a> – It is the best WordPress contact form plugin and allows you to quickly create beautiful forms using a simple drag and drop form builder.</li> | Unchanged: <li><a title="WPForms" href="https:/ /wpforms.com/ ">WPForms</a> – It is the best WordPress contact form plugin and allows you to quickly create beautiful forms using a simple drag and drop form builder.</li> | ||
| Unchanged: <li><a title="Yoast SEO" href="https:/ /wordpress.org/ plugins/wordpress-seo" target="_blank" rel="noopener nofollow noreferrer">Yoast SEO</a> – It is the most comprehensive WordPress SEO plugin on the market and will help you get more visitors from search engines.</li> | Unchanged: <li><a title="Yoast SEO" href="https:/ /wordpress.org/ plugins/wordpress-seo" target="_blank" rel="noopener nofollow noreferrer">Yoast SEO</a> – It is the most comprehensive WordPress SEO plugin on the market and will help you get more visitors from search engines.</li> | ||
| Unchanged: <li><a title="SeedProd" href="https:/ /www.seedprod.com/ ">SeedProd</a> – Site admins may want to see a coming soon page as they work on their sites. SeedProd allows them to add beautiful coming soon and maintenance mode landing pages</li> | Unchanged: <li><a title="SeedProd" href="https:/ /www.seedprod.com/ ">SeedProd</a> – Site admins may want to see a coming soon page as they work on their sites. SeedProd allows them to add beautiful coming soon and maintenance mode landing pages</li> | ||
| Unchanged: <li><a title="WP Mail SMTP" href="https:/ /wordpress.org/ plugins/wp-mail-smtp/" target="_blank" rel="noopener nofollow noreferrer">WP Mail SMTP</a> – WP Mail SMTP helps you fix WordPress not sending email issue by using the SMTP server to send crucial multisite registration and notification emails.</li> | Unchanged: <li><a title="WP Mail SMTP" href="https:/ /wordpress.org/ plugins/wp-mail-smtp/" target="_blank" rel="noopener nofollow noreferrer">WP Mail SMTP</a> – WP Mail SMTP helps you fix WordPress not sending email issue by using the SMTP server to send crucial multisite registration and notification emails.</li> | ||
| Unchanged: </ul> | Unchanged: </ul> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: </li> | Unchanged: </li> | ||
| Unchanged: </ol> | Unchanged: </ol> | ||
| Unchanged: For more plugin recommendations, see our list of the essential WordPress plugins for all websites. | Unchanged: For more plugin recommendations, see our list of the essential WordPress plugins for all websites. | ||
| Unchanged: <strong>Note: </strong> If you have enabled the Plugins Menu option for site admins in the ‘Network Settings’ previously, then the site administrators can activate or deactivate installed plugins on their own. Site admins cannot delete or install a new plugin on their own. | Unchanged: <strong>Note: </strong> If you have enabled the Plugins Menu option for site admins in the ‘Network Settings’ previously, then the site administrators can activate or deactivate installed plugins on their own. Site admins cannot delete or install a new plugin on their own. | ||
| Unchanged: <h4 id="addingdefaultcontent">Adding Default Content to Multisite Sites</h4> | Unchanged: <h4 id="addingdefaultcontent">Adding Default Content to Multisite Sites</h4> | ||
| Unchanged: By default, WordPress allows you to edit some default content for each site on your multisite network. You can go to <strong>Settings » Network Settings</strong> page and add them under the section ‘New site settings’. | Unchanged: By default, WordPress allows you to edit some default content for each site on your multisite network. You can go to <strong>Settings » Network Settings</strong> page and add them under the section ‘New site settings’. | ||
| Unchanged: <img class="alignnone size-full wp-image-61873" title="New site defaults" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2019/ 03/newsitedefaults.png" alt="New site defaults" width="550" height="316" /> | Unchanged: <img class="alignnone size-full wp-image-61873" title="New site defaults" src="https:// cdn3.wpbeginner.com/wp-content/ uploads/2019/ 03/newsitedefaults.png" alt="New site defaults" width="550" height="316" /> | ||
| Unchanged: You can edit the content for the default post, page, and comment. We recommend replacing the default content with something more useful for your site admins. | Unchanged: You can edit the content for the default post, page, and comment. We recommend replacing the default content with something more useful for your site admins. | ||
| Unchanged: What if you wanted additional default content to be added to each new site? | Unchanged: What if you wanted additional default content to be added to each new site? | ||
| Unchanged: By default, WordPress does not give you an option to create additional default content for new sites. If you want to do that, then you will need to add custom code to your WordPress multisite. | Unchanged: By default, WordPress does not give you an option to create additional default content for new sites. If you want to do that, then you will need to add custom code to your WordPress multisite. | ||
| Unchanged: In this example, we are going to add a new default page to be created for each new site. | Unchanged: In this example, we are going to add a new default page to be created for each new site. | ||
| Unchanged: <div> | Unchanged: <div> | ||
| Unchanged: <div id="highlighter_921347" class="syntaxhighlighter php"> | Unchanged: <div id="highlighter_921347" class="syntaxhighlighter php"> | ||
| Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | ||
| Unchanged: <tbody> | Unchanged: <tbody> | ||
| Unchanged: <tr> | Unchanged: <tr> | ||
| Unchanged: <td class="gutter"> | Unchanged: <td class="gutter"> | ||
| Unchanged: <div class="line number1 index0 alt2">1</div> | Unchanged: <div class="line number1 index0 alt2">1</div> | ||
| Unchanged: <div class="line number2 index1 alt1">2</div> | Unchanged: <div class="line number2 index1 alt1">2</div> | ||
| Unchanged: <div class="line number3 index2 alt2">3</div> | Unchanged: <div class="line number3 index2 alt2">3</div> | ||
| Unchanged: <div class="line number4 index3 alt1">4</div> | Unchanged: <div class="line number4 index3 alt1">4</div> | ||
| Unchanged: <div class="line number5 index4 alt2">5</div> | Unchanged: <div class="line number5 index4 alt2">5</div> | ||
| Unchanged: <div class="line number6 index5 alt1">6</div> | Unchanged: <div class="line number6 index5 alt1">6</div> | ||
| Unchanged: <div class="line number7 index6 alt2">7</div> | Unchanged: <div class="line number7 index6 alt2">7</div> | ||
| Unchanged: <div class="line number8 index7 alt1">8</div> | Unchanged: <div class="line number8 index7 alt1">8</div> | ||
| Unchanged: <div class="line number9 index8 alt2">9</div> | Unchanged: <div class="line number9 index8 alt2">9</div> | ||
| Unchanged: <div class="line number10 index9 alt1">10</div> | Unchanged: <div class="line number10 index9 alt1">10</div> | ||
| Unchanged: <div class="line number11 index10 alt2">11</div> | Unchanged: <div class="line number11 index10 alt2">11</div> | ||
| Unchanged: <div class="line number12 index11 alt1">12</div> | Unchanged: <div class="line number12 index11 alt1">12</div> | ||
| Unchanged: <div class="line number13 index12 alt2">13</div> | Unchanged: <div class="line number13 index12 alt2">13</div> | ||
| Unchanged: <div class="line number14 index13 alt1">14</div> | Unchanged: <div class="line number14 index13 alt1">14</div> | ||
| Unchanged: <div class="line number15 index14 alt2">15</div> | Unchanged: <div class="line number15 index14 alt2">15</div> | ||
| Unchanged: <div class="line number16 index15 alt1">16</div> | Unchanged: <div class="line number16 index15 alt1">16</div> | ||
| Unchanged: <div class="line number17 index16 alt2">17</div> | Unchanged: <div class="line number17 index16 alt2">17</div> | ||
| Unchanged: <div class="line number18 index17 alt1">18</div> | Unchanged: <div class="line number18 index17 alt1">18</div> | ||
| Unchanged: <div class="line number19 index18 alt2">19</div> | Unchanged: <div class="line number19 index18 alt2">19</div> | ||
| Unchanged: <div class="line number20 index19 alt1">20</div></td> | Unchanged: <div class="line number20 index19 alt1">20</div></td> | ||
| Unchanged: <td class="code"> | Unchanged: <td class="code"> | ||
| Unchanged: <div class="container"> | Unchanged: <div class="container"> | ||
| Unchanged: <div class="line number1 index0 alt2"><code class="php plain">add_action( </code><code class="php string">'wpmu_ new_blog'</code><code class="php plain">, </code><code class="php string">'wpb_ create_my_pages'</code><code class="php plain">, 10, 2);</code></div> | Unchanged: <div class="line number1 index0 alt2"><code class="php plain">add_action( </code><code class="php string">'wpmu_ new_blog'</code><code class="php plain">, </code><code class="php string">'wpb_ create_my_pages'</code><code class="php plain">, 10, 2);</code></div> | ||
| Unchanged: <div class="line number2 index1 alt1"><code class="php spaces"> </code></div> | Unchanged: <div class="line number2 index1 alt1"><code class="php spaces"> </code></div> | ||
| Unchanged: <div class="line number3 index2 alt2"><code class="php keyword">function</code> <code class="php plain">wpb_create_ my_pages(</code><code class="php variable">$blog_ id</code><code class="php plain">, </code><code class="php variable">$user_ id</code><code class="php plain">){</code></div> | Unchanged: <div class="line number3 index2 alt2"><code class="php keyword">function</code> <code class="php plain">wpb_create_ my_pages(</code><code class="php variable">$blog_ id</code><code class="php plain">, </code><code class="php variable">$user_ id</code><code class="php plain">){</code></div> | ||
| Unchanged: <div class="line number4 index3 alt1"><code class="php spaces"> </code><code class="php plain">switch_ to_blog(</code><code class="php variable">$blog_ id</code><code class="php plain">);</code></div> | Unchanged: <div class="line number4 index3 alt1"><code class="php spaces"> </code><code class="php plain">switch_ to_blog(</code><code class="php variable">$blog_ id</code><code class="php plain">);</code></div> | ||
| Deleted: <div class="line | Added: <div class="line number6 index5 alt1"><code class="php comments"></code></div> | ||
| Deleted: <div class="line number6 index5 alt1"><code class="php comments">// create a new page</code></div> | |||
| Unchanged: <div class="line number7 index6 alt2"><code class="php spaces"> </code><code class="php variable">$page_id</code> <code class="php plain">= wp_insert_post( </code><code class="php keyword">array</code><code class="php plain">(</code></div> | Unchanged: <div class="line number7 index6 alt2"><code class="php spaces"> </code><code class="php variable">$page_id</code> <code class="php plain">= wp_insert_post( </code><code class="php keyword">array</code><code class="php plain">(</code></div> | ||
| Unchanged: <div class="line number8 index7 alt1"><code class="php spaces"> </code><code class="php string">'post_ title'</code> <code class="php plain">=> </code><code class="php string">'About'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number8 index7 alt1"><code class="php spaces"> </code><code class="php string">'post_ title'</code> <code class="php plain">=> </code><code class="php string">'About'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number9 index8 alt2"><code class="php spaces"> </code><code class="php string">'post_ name'</code> <code class="php plain">=> </code><code class="php string">'about'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number9 index8 alt2"><code class="php spaces"> </code><code class="php string">'post_ name'</code> <code class="php plain">=> </code><code class="php string">'about'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number10 index9 alt1"><code class="php spaces"> </code><code class="php string">'post_ content'</code> <code class="php plain">=> </code><code class="php string">'This is an about page. You can use it to introduce yourself to your readers or you can simply delete it.'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number10 index9 alt1"><code class="php spaces"> </code><code class="php string">'post_ content'</code> <code class="php plain">=> </code><code class="php string">'This is an about page. You can use it to introduce yourself to your readers or you can simply delete it.'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number11 index10 alt2"><code class="php spaces"> </code><code class="php string">'post_ status'</code> <code class="php plain">=> </code><code class="php string">'publish'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number11 index10 alt2"><code class="php spaces"> </code><code class="php string">'post_ status'</code> <code class="php plain">=> </code><code class="php string">'publish'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number12 index11 alt1"><code class="php spaces"> </code><code class="php string">'post_ author'</code> <code class="php plain">=> </code><code class="php variable">$user_ id</code><code class="php plain">,</code></div> | Unchanged: <div class="line number12 index11 alt1"><code class="php spaces"> </code><code class="php string">'post_ author'</code> <code class="php plain">=> </code><code class="php variable">$user_ id</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number13 index12 alt2"><code class="php spaces"> </code><code class="php string">'post_ type'</code> <code class="php plain">=> </code><code class="php string">'page'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number13 index12 alt2"><code class="php spaces"> </code><code class="php string">'post_ type'</code> <code class="php plain">=> </code><code class="php string">'page'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number14 index13 alt1"><code class="php spaces"> </code><code class="php string">'menu_ order'</code> <code class="php plain">=> 1,</code></div> | Unchanged: <div class="line number14 index13 alt1"><code class="php spaces"> </code><code class="php string">'menu_ order'</code> <code class="php plain">=> 1,</code></div> | ||
| Unchanged: <div class="line number15 index14 alt2"><code class="php spaces"> </code><code class="php string">'comment_ status'</code> <code class="php plain">=> </code><code class="php string">'closed'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number15 index14 alt2"><code class="php spaces"> </code><code class="php string">'comment_ status'</code> <code class="php plain">=> </code><code class="php string">'closed'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number16 index15 alt1"><code class="php spaces"> </code><code class="php string">'ping_ status'</code> <code class="php plain">=> </code><code class="php string">'closed'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number16 index15 alt1"><code class="php spaces"> </code><code class="php string">'ping_ status'</code> <code class="php plain">=> </code><code class="php string">'closed'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number17 index16 alt2"><code class="php spaces"> </code><code class="php plain">));</code></div> | Unchanged: <div class="line number17 index16 alt2"><code class="php spaces"> </code><code class="php plain">));</code></div> | ||
| Unchanged: <div class="line number18 index17 alt1"><code class="php spaces"> < /code></div> | Unchanged: <div class="line number18 index17 alt1"><code class="php spaces"> < /code></div> | ||
| Unchanged: <div class="line number19 index18 alt2"><code class="php plain">restore_ current_blog( );</code></div> | Unchanged: <div class="line number19 index18 alt2"><code class="php plain">restore_ current_blog( );</code></div> | ||
| Unchanged: <div class="line number20 index19 alt1"><code class="php plain">}</code></div> | Unchanged: <div class="line number20 index19 alt1"><code class="php plain">}</code></div> | ||
| Unchanged: </div></td> | Unchanged: </div></td> | ||
| Unchanged: </tr> | Unchanged: </tr> | ||
| Unchanged: </tbody> | Unchanged: </tbody> | ||
| Unchanged: </table> | Unchanged: </table> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: You can use the same code with little modifications to create default posts for new sites. Check out the following code: | Unchanged: You can use the same code with little modifications to create default posts for new sites. Check out the following code: | ||
| Unchanged: <div> | Unchanged: <div> | ||
| Unchanged: <div id="highlighter_534934" class="syntaxhighlighter php"> | Unchanged: <div id="highlighter_534934" class="syntaxhighlighter php"> | ||
| Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | ||
| Unchanged: <tbody> | Unchanged: <tbody> | ||
| Unchanged: <tr> | Unchanged: <tr> | ||
| Unchanged: <td class="gutter"> | Unchanged: <td class="gutter"> | ||
| Unchanged: <div class="line number1 index0 alt2">1</div> | Unchanged: <div class="line number1 index0 alt2">1</div> | ||
| Unchanged: <div class="line number2 index1 alt1">2</div> | Unchanged: <div class="line number2 index1 alt1">2</div> | ||
| Unchanged: <div class="line number3 index2 alt2">3</div> | Unchanged: <div class="line number3 index2 alt2">3</div> | ||
| Unchanged: <div class="line number4 index3 alt1">4</div> | Unchanged: <div class="line number4 index3 alt1">4</div> | ||
| Unchanged: <div class="line number5 index4 alt2">5</div> | Unchanged: <div class="line number5 index4 alt2">5</div> | ||
| Unchanged: <div class="line number6 index5 alt1">6</div> | Unchanged: <div class="line number6 index5 alt1">6</div> | ||
| Unchanged: <div class="line number7 index6 alt2">7</div> | Unchanged: <div class="line number7 index6 alt2">7</div> | ||
| Unchanged: <div class="line number8 index7 alt1">8</div> | Unchanged: <div class="line number8 index7 alt1">8</div> | ||
| Unchanged: <div class="line number9 index8 alt2">9</div> | Unchanged: <div class="line number9 index8 alt2">9</div> | ||
| Unchanged: <div class="line number10 index9 alt1">10</div> | Unchanged: <div class="line number10 index9 alt1">10</div> | ||
| Unchanged: <div class="line number11 index10 alt2">11</div> | Unchanged: <div class="line number11 index10 alt2">11</div> | ||
| Unchanged: <div class="line number12 index11 alt1">12</div> | Unchanged: <div class="line number12 index11 alt1">12</div> | ||
| Unchanged: <div class="line number13 index12 alt2">13</div> | Unchanged: <div class="line number13 index12 alt2">13</div> | ||
| Unchanged: <div class="line number14 index13 alt1">14</div> | Unchanged: <div class="line number14 index13 alt1">14</div> | ||
| Unchanged: <div class="line number15 index14 alt2">15</div> | Unchanged: <div class="line number15 index14 alt2">15</div> | ||
| Unchanged: <div class="line number16 index15 alt1">16</div> | Unchanged: <div class="line number16 index15 alt1">16</div> | ||
| Unchanged: <div class="line number17 index16 alt2">17</div></td> | Unchanged: <div class="line number17 index16 alt2">17</div></td> | ||
| Unchanged: <td class="code"> | Unchanged: <td class="code"> | ||
| Unchanged: <div class="container"> | Unchanged: <div class="container"> | ||
| Unchanged: <div class="line number1 index0 alt2"><code class="php plain">add_action( </code><code class="php string">'wpmu_ new_blog'</code><code class="php plain">, </code><code class="php string">'wpb_ create_my_pages'</code><code class="php plain">, 10, 2);</code></div> | Unchanged: <div class="line number1 index0 alt2"><code class="php plain">add_action( </code><code class="php string">'wpmu_ new_blog'</code><code class="php plain">, </code><code class="php string">'wpb_ create_my_pages'</code><code class="php plain">, 10, 2);</code></div> | ||
| Unchanged: <div class="line number2 index1 alt1"><code class="php spaces"> </code></div> | Unchanged: <div class="line number2 index1 alt1"><code class="php spaces"> </code></div> | ||
| Unchanged: <div class="line number3 index2 alt2"><code class="php keyword">function</code> <code class="php plain">wpb_create_ my_pages(</code><code class="php variable">$blog_ id</code><code class="php plain">, </code><code class="php variable">$user_ id</code><code class="php plain">){</code></div> | Unchanged: <div class="line number3 index2 alt2"><code class="php keyword">function</code> <code class="php plain">wpb_create_ my_pages(</code><code class="php variable">$blog_ id</code><code class="php plain">, </code><code class="php variable">$user_ id</code><code class="php plain">){</code></div> | ||
| Unchanged: <div class="line number4 index3 alt1"><code class="php spaces"> </code><code class="php plain">switch_ to_blog(</code><code class="php variable">$blog_ id</code><code class="php plain">);</code></div> | Unchanged: <div class="line number4 index3 alt1"><code class="php spaces"> </code><code class="php plain">switch_ to_blog(</code><code class="php variable">$blog_ id</code><code class="php plain">);</code></div> | ||
| Deleted: <div class="line | Added: <div class="line number6 index5 alt1"><code class="php comments"></code></div> | ||
| Deleted: <div class="line number6 index5 alt1"><code class="php comments">// create a new page</code></div> | |||
| Unchanged: <div class="line number7 index6 alt2"><code class="php spaces"> </code><code class="php variable">$page_id</code> <code class="php plain">= wp_insert_post( </code><code class="php keyword">array</code><code class="php plain">(</code></div> | Unchanged: <div class="line number7 index6 alt2"><code class="php spaces"> </code><code class="php variable">$page_id</code> <code class="php plain">= wp_insert_post( </code><code class="php keyword">array</code><code class="php plain">(</code></div> | ||
| Unchanged: <div class="line number8 index7 alt1"><code class="php spaces"> </code><code class="php string">'post_ title'</code> <code class="php plain">=> </code><code class="php string">'A sample blog post'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number8 index7 alt1"><code class="php spaces"> </code><code class="php string">'post_ title'</code> <code class="php plain">=> </code><code class="php string">'A sample blog post'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number9 index8 alt2"><code class="php spaces"> </code><code class="php string">'post_ name'</code> <code class="php plain">=> </code><code class="php string">'sample- blog-post'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number9 index8 alt2"><code class="php spaces"> </code><code class="php string">'post_ name'</code> <code class="php plain">=> </code><code class="php string">'sample- blog-post'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number10 index9 alt1"><code class="php spaces"> </code><code class="php string">'post_ content'</code> <code class="php plain">=> </code><code class="php string">'This is just another sample blog post. Feel free to delete it.'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number10 index9 alt1"><code class="php spaces"> </code><code class="php string">'post_ content'</code> <code class="php plain">=> </code><code class="php string">'This is just another sample blog post. Feel free to delete it.'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number11 index10 alt2"><code class="php spaces"> </code><code class="php string">'post_ status'</code> <code class="php plain">=> </code><code class="php string">'publish'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number11 index10 alt2"><code class="php spaces"> </code><code class="php string">'post_ status'</code> <code class="php plain">=> </code><code class="php string">'publish'</code><code class="php plain">,</code></div> | ||
| Deleted: <div class="line number12 index11 alt1"><code class="php spaces"> </code><code class="php string">'post_ author'</code> <code class="php plain">=> </code><code class="php variable">$user_ id</code><code class="php plain">, | Added: <div class="line number12 index11 alt1"><code class="php spaces"> </code><code class="php string">'post_ author'</code> <code class="php plain">=> </code><code class="php variable">$user_ id</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number13 index12 alt2"><code class="php spaces"> </code><code class="php string">'post_ type'</code> <code class="php plain">=> </code><code class="php string">'post'</code><code class="php plain">,</code></div> | Unchanged: <div class="line number13 index12 alt2"><code class="php spaces"> </code><code class="php string">'post_ type'</code> <code class="php plain">=> </code><code class="php string">'post'</code><code class="php plain">,</code></div> | ||
| Unchanged: <div class="line number14 index13 alt1"><code class="php spaces"> </code><code class="php plain">));</code></div> | Unchanged: <div class="line number14 index13 alt1"><code class="php spaces"> </code><code class="php plain">));</code></div> | ||
| Unchanged: <div class="line number15 index14 alt2"><code class="php spaces"> < /code></div> | Unchanged: <div class="line number15 index14 alt2"><code class="php spaces"> < /code></div> | ||
| Unchanged: <div class="line number16 index15 alt1"><code class="php plain">restore_ current_blog( );</code></div> | Unchanged: <div class="line number16 index15 alt1"><code class="php plain">restore_ current_blog( );</code></div> | ||
| Unchanged: <div class="line number17 index16 alt2"><code class="php plain">}</code></div> | Unchanged: <div class="line number17 index16 alt2"><code class="php plain">}</code></div> | ||
| Unchanged: </div></td> | Unchanged: </div></td> | ||
| Unchanged: </tr> | Unchanged: </tr> | ||
| Unchanged: </tbody> | Unchanged: </tbody> | ||
| Unchanged: </table> | Unchanged: </table> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: <h4 id="issues">Troubleshooting WordPress Multisite Issues</h4> | Unchanged: <h4 id="issues">Troubleshooting WordPress Multisite Issues</h4> | ||
| Unchanged: Most common issues with WordPress multisite network setup occur due to incorrect configuration of wildcard subdomains and domain mapping issues. Make sure that your web host supports wildcard subdomains before setting up multisite. | Unchanged: Most common issues with WordPress multisite network setup occur due to incorrect configuration of wildcard subdomains and domain mapping issues. Make sure that your web host supports wildcard subdomains before setting up multisite. | ||
| Unchanged: Following are some other common issues and their quick fixes. | Unchanged: Following are some other common issues and their quick fixes. | ||
| Unchanged: <strong>Fixing login issues on multisite installs</strong> | Unchanged: <strong>Fixing login issues on multisite installs</strong> | ||
| Unchanged: Another common issue is that when using WordPress multisite with sub-directories, some users are unable to login to the admin area of their sites after they add the required code in the wp-config.php file. | Unchanged: Another common issue is that when using WordPress multisite with sub-directories, some users are unable to login to the admin area of their sites after they add the required code in the wp-config.php file. | ||
| Unchanged: To fix this, try replacing | Unchanged: To fix this, try replacing | ||
| Unchanged: <div> | Unchanged: <div> | ||
| Unchanged: <div id="highlighter_274831" class="syntaxhighlighter php"> | Unchanged: <div id="highlighter_274831" class="syntaxhighlighter php"> | ||
| Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | ||
| Unchanged: <tbody> | Unchanged: <tbody> | ||
| Unchanged: <tr> | Unchanged: <tr> | ||
| Unchanged: <td class="gutter"> | Unchanged: <td class="gutter"> | ||
| Unchanged: <div class="line number1 index0 alt2">1</div></td> | Unchanged: <div class="line number1 index0 alt2">1</div></td> | ||
| Unchanged: <td class="code"> | Unchanged: <td class="code"> | ||
| Unchanged: <div class="container"> | Unchanged: <div class="container"> | ||
| Unchanged: <div class="line number1 index0 alt2"><code class="php plain">define( </code><code class="php string">'SUBDOMAIN_ INSTALL'</code><code class="php plain">, false);</code></div> | Unchanged: <div class="line number1 index0 alt2"><code class="php plain">define( </code><code class="php string">'SUBDOMAIN_ INSTALL'</code><code class="php plain">, false);</code></div> | ||
| Unchanged: </div></td> | Unchanged: </div></td> | ||
| Unchanged: </tr> | Unchanged: </tr> | ||
| Unchanged: </tbody> | Unchanged: </tbody> | ||
| Unchanged: </table> | Unchanged: </table> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: line in the wp-config.php file with | Unchanged: line in the wp-config.php file with | ||
| Unchanged: <div> | Unchanged: <div> | ||
| Unchanged: <div id="highlighter_457695" class="syntaxhighlighter php"> | Unchanged: <div id="highlighter_457695" class="syntaxhighlighter php"> | ||
| Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | Unchanged: <table border="0" cellspacing="0" cellpadding="0"> | ||
| Unchanged: <tbody> | Unchanged: <tbody> | ||
| Unchanged: <tr> | Unchanged: <tr> | ||
| Unchanged: <td class="gutter"> | Unchanged: <td class="gutter"> | ||
| Unchanged: <div class="line number1 index0 alt2">1</div></td> | Unchanged: <div class="line number1 index0 alt2">1</div></td> | ||
| Unchanged: <td class="code"> | Unchanged: <td class="code"> | ||
| Unchanged: <div class="container"> | Unchanged: <div class="container"> | ||
| Unchanged: <div class="line number1 index0 alt2"><code class="php plain">define( </code><code class="php string">'SUBDOMAIN_ INSTALL'</code><code class="php plain">, </code><code class="php string">'false'</code><code class="php plain">);</code></div> | Unchanged: <div class="line number1 index0 alt2"><code class="php plain">define( </code><code class="php string">'SUBDOMAIN_ INSTALL'</code><code class="php plain">, </code><code class="php string">'false'</code><code class="php plain">);</code></div> | ||
| Unchanged: </div></td> | Unchanged: </div></td> | ||
| Unchanged: </tr> | Unchanged: </tr> | ||
| Unchanged: </tbody> | Unchanged: </tbody> | ||
| Unchanged: </table> | Unchanged: </table> | ||
| Unchanged: </div> | Unchanged: </div> | ||
| Unchanged: </div> | Unchanged: </div> | ||
Note: Spaces may be added to comparison text to allow better line wrapping.

No comments yet.